ဘူးေရမ်က္ရြာ (နည္းပညာႏွင့္အေထြေထြျပန္လည္မွ်ေဝျခင္း)
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
The Myanmar's Android
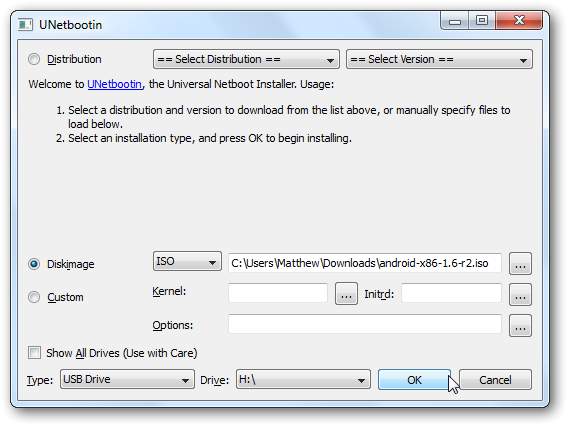
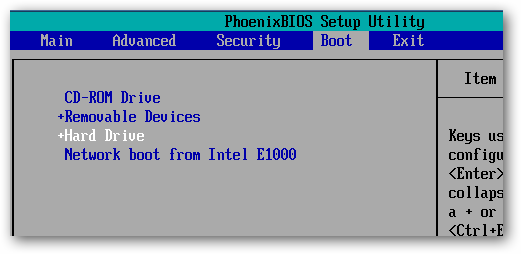
Android OS 4 ကို Laptop မွာ တင္သံုးျခင္း
စာတန္းဘဲေရြးပါမယ္၊ enter ေခါက္ၿပီး ခဏေစာင့္ပါ
Facebook ေပၚမွ ဗီဒီယိုကို ဖုန္းနဲ႔ေဒါင္းမယ္
FVD ျဖစ္ပါတယ္...။ ဘာလုပ္လို႔ ရလဲဆိုေတာ့ ေခါင္းစဥ္ေလးကို ၾကည့္ လိုက္တာနဲ႔ သိျပီးသားျဖစ္မွာပါ.....။ FB ေပၚမွ တင္ထားတဲ့ ဗီဒီယိုေတြကို ေဒါင္းေလာ့ ယူလို႔ ရ App ေလးပါ...။
1. အရင္ဆံုး App ေလးကို ေဒါင္းေလာ့ယူပါ...။
 မွာလဲ free ေပးထားပါတယ္။
မွာလဲ free ေပးထားပါတယ္။2. မိမိ ဖုန္းမွာ သြင္းလိုက္ပါ။ဒါဆိုရင္ရပါျပီ။
3. FB App မွာ မိမိ အေကာင့္ႏွင့္ဝင္ျပီး...မိမိေဒါင္းလိုေသာ FB ေပၚမွ ဗီဒီယိုကို ရွာလိုက္ပါ.....။ ေတြ႔ျပီဆိုရင္ Play ကို ႏိႈက္လိုက္ပါ။ FVD App ေလး နဲ႔ ဖြင့္မလားလို႔ ေမးလာပါလိမ့္မယ္....။ FVD ကို ေရြးလိုက္ပါ။ ျပီးရင္ေတာ့ DOWNLOAD ဆိုတာေလးကို ႏိႈက္ေပးလိုက္ပါ...။
FB ေပၚမွ ဗီဒီယိုေလးကို ေဒါင္းေလာ့ ဆြဲေနတာ ေတြ႔ ရပါလိမ့္မယ္။
DOWLOAD ဆြဲတာ ျပီးသြားျပီဆိုရင္ေတာ့ ....SD ကဒ္ထဲက Xvideo ဆိုတဲ့ Floder ေလးမွာ မိမိေဒါင္းလိုက္ေသာ ဗီဒီယိုေလးကို သိမ္းဆည္းထားေတြ႔ ရပါလိမ့္မယ္ခင္ဗ်ာ.....။
လိုအပ္ရင္ေတာ့ ေအာက္မွာ ေဒါင္းယူႏိုင္ပါတယ္ ခင္ဗ်ာ......။

| ေဒါင္းေလာ့ဖိုင္အမ်ိဳးအစား | ေဒါင္းေလာ့ဖိုင္ဆိုဒ္ | ေဒါင္းေလာ့ယူရန္ | ဖိုင္အမ်ိဳးအစား |
|---|---|---|---|

|
 |
screenshot



ဘူးေရမ်က္ရြာဆိုဒ္ေလးမွ Post အသစ္တင္တိုင္း မိမိ Facebook စာမ်က္ႏွာေပၚက ဖတ္ရႈႏိုင္ရန္အတြက္ ဘူးေရမ်က္ရြာ Facebook Fan Page ေလးကို Like လုပ္ေပးပါေနာ္.... အားလံုးေသာ သူငယ္ခ်င္းမ်ားကို ခ်စ္ခင္ေလးစားလွ်က္....။

အရမ္းကိုျမန္တဲ့Avant Browser
ေပၚလာပါျပီ။ က်ေနာ္ စမ္းသံုးၾကည့္တာ အဆင္ေျပတယ္..။ျပီးရင္ေတာ္ေတာ္ၾကီးကို ျမန္ပါတယ္ အဲဒါေၾကာင့္ ျပန္လည္
မွ်ေ၀လိုက္ပါတယ္။ မူရင္းဆိုဒ္မွာ ၀င္ၾကည့္လိုက္ပါ...။မူရင္ဆိုဒ္ကေဒါင္းယူလိုက္ပါ။ ဖိုင္ဆိုဒ္ကေတာ့ 41 BM ေလာက္ပဲ
ရွိပါတယ္....။စမ္းျပီးသံုးၾကည့္ၾကေစခ်င္ပါတယ္။ တကယ္ကိုျမန္လို႔ ေျပာရတာပါ။သံုးရတာသိပ္မခက္ေတာ့ အသံုးျပဳပံုကို
မေျပာေတာ့ပါဘူး။က်ေနာ္လဲ စမ္းျပီးစဆိုေတာ့ ျပည့္ျပည့္စံုစံု မသိေသးပါဘူး။ဒါေပမယ့္ Unicode, Zawgyi အကုန္ ရပါတယ္။
မူရင္ဆိုဒ္မွာ သြားေရာက္ေလ့လာေဒါင္းယူလိုက္ပါ။
ဘေလာ့အေဟာင္းမွ ဘေလာ့အသစ္ကိုခ်ိတ္ေပးနည္း
၀င္ေရာက္ ဖတ္ေစခ်င္ ၀င္ေရာက္ေရာက္ေစခ်င္လွ်င္ ေအာက္ပါနည္းအတိုင္း ျပဳလုပ္ထားျခင္းျဖင့္ မိမိ၏
ဘေလာ့အသစ္ကို ဒါရိုက္ ၀င္ေရာက္ျပီးသား ျဖစ္ေနမွာပါ....။
1.မိမိ၏ ဘေလာ့ အေဟာင္းကို Login အရင္ဆံုး၀င္ေရာက္လိုက္ပါ
2. ျပီးရင္ Design >>Edit HTML>> မွာ အမွတ္ေလးေပးလို္က္ပါ။
ျပီးရင္ေတာ့ ဒီ <head> ကုဒ္ေလးကိုရွာလိုက္ပါ...။
3. <head>.ကို ေတြ႔ျပီဆိုလွ်င္ ေအာက္မွာေပးထားတဲ့ ကုဒ္ကို <head>ရဲ႕ ေအာက္မွာထည့္လိုက္ပါ။
4. ဥပမာေအာက္မွာျပထားပါတယ္။
5. မိမိ၏ Template ကို Preview နဲ႔ ၾကည့္လိုက္ပါ။Error မတတ္ရင္ေတာ့ Template ကို Save လိုက္ပါ။
Animated recent post widget ထည့္နည္း
> add a gadget > HTML/Javascript ကိုသြားလိုက္ပါ။
2. ျပီးရင္ေတာ့ ေအာက္မွာ ေပးထားတဲ့ကုဒ္ေလးေတြကို HTML/Javascript မွာ Paste လုပ္လိုက္ပါ။
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/recentpost.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul><small><a href="http://walkerindark.blogspot.com/2012/08/animated-recent-post-widget.html" target="_blank">get this widget here</a></small>
3. Preview နဲ႔ အရင္ၾကည့္လိုက္ပါ။ Ok ...အဆင္ေျပရင္ေတာ့ Save လိုက္ပါ။ ေအာက္မွာ DEMO အေနနဲ႔ ျပထားပါတယ္ အားလံုးအဆင္ေျပၾကပါေစ။